float屬性將元素放置在其其容器的左側或右側,允許文本和內聯元素環繞該元素。該元素已從頁面的正常流程中刪除,但仍保留為流程的一部分。
這是MDN上的一個解釋,聽起來抽象又很饒舌。
那今天就來跟大家說看看我對於float認識。
不知道大家在使用word的時候有沒有使用過一個功能叫做文繞圖?
Word 的文繞圖功能可以讓文字圍繞著圖片,在含有圖片的文稿中很常用到,以下是文繞圖的範例。

那為什麼要提到這個
先上HTML
<div class="container">
<img src="https://picsum.photos/id/237/200/300" alt=""/>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Earum, commodi
ducimus? Rem aliquid voluptatibus in fuga id modi dicta laborum
cupiditate odit molestias minima, quas dolores corporis deleniti earum
fugiat.
</p>
</div>

大概會是長這樣,順帶一提如果大家想要用圖片但沒有想法可以找一個網站叫做lorem picsum
那今天如果我想做到文繞圖的效果應該怎麼做? 我們可以使用float這個屬性。
CSS就這樣寫
.container img {
float: left;
}

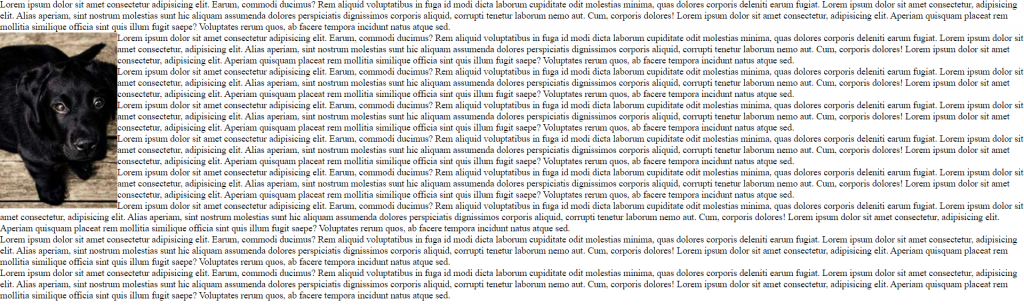
就可以讓他們併排啦!那你一定會說哪有一樣?那我們換個寫法:
html
<div class="container">
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Earum, commodi
ducimus? Rem aliquid voluptatibus in fuga id modi dicta laborum
cupiditate odit molestias minima, quas dolores corporis deleniti earum
fugiat. Lorem ipsum dolor sit amet consectetur, adipisicing elit. Alias
aperiam, sint nostrum molestias sunt hic aliquam assumenda dolores
perspiciatis dignissimos corporis aliquid, corrupti tenetur laborum nemo
aut. Cum, corporis dolores! Lorem ipsum dolor sit amet consectetur,
adipisicing elit. Aperiam quisquam placeat rem mollitia similique
officia sint quis illum fugit saepe? Voluptates rerum quos, ab facere
tempora incidunt natus atque sed.
</p>
<img
src="https://picsum.photos/id/237/200/300"
alt=""
/>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Earum, commodi
ducimus? Rem aliquid voluptatibus in fuga id modi dicta laborum
cupiditate odit molestias minima, quas dolores corporis deleniti earum
fugiat. Lorem ipsum dolor sit amet consectetur, adipisicing elit. Alias
aperiam, sint nostrum molestias sunt hic aliquam assumenda dolores
perspiciatis dignissimos corporis aliquid, corrupti tenetur laborum nemo
aut. Cum, corporis dolores! Lorem ipsum dolor sit amet consectetur,
adipisicing elit. Aperiam quisquam placeat rem mollitia similique
officia sint quis illum fugit saepe? Voluptates rerum quos, ab facere
tempora incidunt natus atque sed.
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Earum, commodi
ducimus? Rem aliquid voluptatibus in fuga id modi dicta laborum
cupiditate odit molestias minima, quas dolores corporis deleniti earum
fugiat. Lorem ipsum dolor sit amet consectetur, adipisicing elit. Alias
aperiam, sint nostrum molestias sunt hic aliquam assumenda dolores
perspiciatis dignissimos corporis aliquid, corrupti tenetur laborum nemo
aut. Cum, corporis dolores! Lorem ipsum dolor sit amet consectetur,
adipisicing elit. Aperiam quisquam placeat rem mollitia similique
officia sint quis illum fugit saepe? Voluptates rerum quos, ab facere
tempora incidunt natus atque sed.
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Earum, commodi
ducimus? Rem aliquid voluptatibus in fuga id modi dicta laborum
cupiditate odit molestias minima, quas dolores corporis deleniti earum
fugiat. Lorem ipsum dolor sit amet consectetur, adipisicing elit. Alias
aperiam, sint nostrum molestias sunt hic aliquam assumenda dolores
perspiciatis dignissimos corporis aliquid, corrupti tenetur laborum nemo
aut. Cum, corporis dolores! Lorem ipsum dolor sit amet consectetur,
adipisicing elit. Aperiam quisquam placeat rem mollitia similique
officia sint quis illum fugit saepe? Voluptates rerum quos, ab facere
tempora incidunt natus atque sed.
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Earum, commodi
ducimus? Rem aliquid voluptatibus in fuga id modi dicta laborum
cupiditate odit molestias minima, quas dolores corporis deleniti earum
fugiat. Lorem ipsum dolor sit amet consectetur, adipisicing elit. Alias
aperiam, sint nostrum molestias sunt hic aliquam assumenda dolores
perspiciatis dignissimos corporis aliquid, corrupti tenetur laborum nemo
aut. Cum, corporis dolores! Lorem ipsum dolor sit amet consectetur,
adipisicing elit. Aperiam quisquam placeat rem mollitia similique
officia sint quis illum fugit saepe? Voluptates rerum quos, ab facere
tempora incidunt natus atque sed.
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Earum, commodi
ducimus? Rem aliquid voluptatibus in fuga id modi dicta laborum
cupiditate odit molestias minima, quas dolores corporis deleniti earum
fugiat. Lorem ipsum dolor sit amet consectetur, adipisicing elit. Alias
aperiam, sint nostrum molestias sunt hic aliquam assumenda dolores
perspiciatis dignissimos corporis aliquid, corrupti tenetur laborum nemo
aut. Cum, corporis dolores! Lorem ipsum dolor sit amet consectetur,
adipisicing elit. Aperiam quisquam placeat rem mollitia similique
officia sint quis illum fugit saepe? Voluptates rerum quos, ab facere
tempora incidunt natus atque sed.
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Earum, commodi
ducimus? Rem aliquid voluptatibus in fuga id modi dicta laborum
cupiditate odit molestias minima, quas dolores corporis deleniti earum
fugiat. Lorem ipsum dolor sit amet consectetur, adipisicing elit. Alias
aperiam, sint nostrum molestias sunt hic aliquam assumenda dolores
perspiciatis dignissimos corporis aliquid, corrupti tenetur laborum nemo
aut. Cum, corporis dolores! Lorem ipsum dolor sit amet consectetur,
adipisicing elit. Aperiam quisquam placeat rem mollitia similique
officia sint quis illum fugit saepe? Voluptates rerum quos, ab facere
tempora incidunt natus atque sed.
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Earum, commodi
ducimus? Rem aliquid voluptatibus in fuga id modi dicta laborum
cupiditate odit molestias minima, quas dolores corporis deleniti earum
fugiat. Lorem ipsum dolor sit amet consectetur, adipisicing elit. Alias
aperiam, sint nostrum molestias sunt hic aliquam assumenda dolores
perspiciatis dignissimos corporis aliquid, corrupti tenetur laborum nemo
aut. Cum, corporis dolores! Lorem ipsum dolor sit amet consectetur,
adipisicing elit. Aperiam quisquam placeat rem mollitia similique
officia sint quis illum fugit saepe? Voluptates rerum quos, ab facere
tempora incidunt natus atque sed.
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Earum, commodi
ducimus? Rem aliquid voluptatibus in fuga id modi dicta laborum
cupiditate odit molestias minima, quas dolores corporis deleniti earum
fugiat. Lorem ipsum dolor sit amet consectetur, adipisicing elit. Alias
aperiam, sint nostrum molestias sunt hic aliquam assumenda dolores
perspiciatis dignissimos corporis aliquid, corrupti tenetur laborum nemo
aut. Cum, corporis dolores! Lorem ipsum dolor sit amet consectetur,
adipisicing elit. Aperiam quisquam placeat rem mollitia similique
officia sint quis illum fugit saepe? Voluptates rerum quos, ab facere
tempora incidunt natus atque sed.
</p>
</div>
我把文字加多一點,這樣效果會比較明顯
是不是就有文繞圖的感覺了呢![]()
那這個原理是什麼? MDN解釋是這樣
該元素已從頁面的正常流程中刪除,但仍保留為流程的一部分
這聽起來很像什麼量子糾纏或是鬼故事之類的?
其實我的解讀為被設定float的物件浮動了屬於另一個空間,所以跟沒有設定的物件空間可以重疊。
如果我們今天這樣寫
HTML
<div class="container">
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Earum, commodi
ducimus? Rem aliquid voluptatibus in fuga id modi dicta laborum
cupiditate odit molestias minima, quas dolores corporis deleniti earum
fugiat. Lorem ipsum dolor sit amet consectetur, adipisicing elit. Alias
aperiam, sint nostrum molestias sunt hic aliquam assumenda dolores
perspiciatis dignissimos corporis aliquid, corrupti tenetur laborum nemo
aut. Cum, corporis dolores! Lorem ipsum dolor sit amet consectetur,
adipisicing elit. Aperiam quisquam placeat rem mollitia similique
officia sint quis illum fugit saepe? Voluptates rerum quos, ab facere
tempora incidunt natus atque sed.
</p>
<img src="https://picsum.photos/id/237/200/300" alt=""/>
<p class="p-1">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Earum, commodi
ducimus? Rem aliquid voluptatibus in fuga id modi dicta laborum
cupiditate odit molestias minima, quas dolores corporis deleniti earum
</p>
CSS
.container img {
float: left;
}
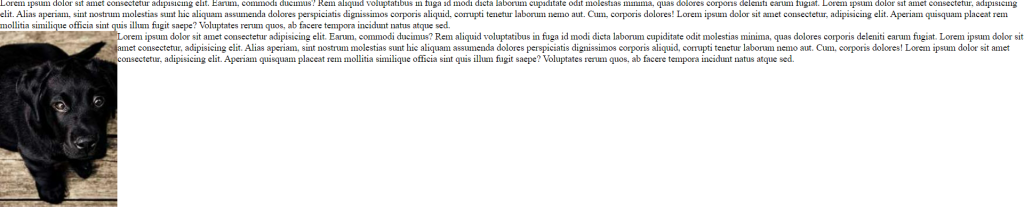
編排會長這樣
那如果我再加一個float
CSS
.container img {
float: left;
}
.p-1 {
float: right;
}
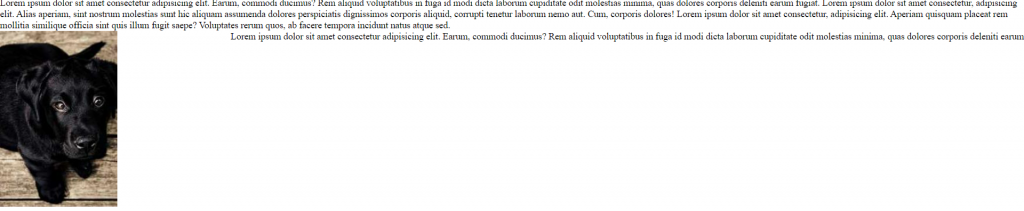
那編排會長這樣!
兩個都飄浮了等同於在一個空間,不過只是一個在左一個在右。

要看你網站的撰寫起始位置:
有時候浮動元素在前,而後面的元素沒有使用float時,後面的元素就會往上跑、疊在前一個元素的下方。
或是父層元素使用了float,子層物件沒有使用float,會有子層蓋過父層的問題這時候就會需要用到Clear。
clear這個屬性可以清除float。
一樣clear也有left right both none四個值可以使用。
今天對於float的介紹到這邊,因為現在有了flex可以使用,float漸漸比較少被使用到了
明天在繼續跟大家分享有關於其他CSS排版的方式。![]()
